Используем reCaptcha для валидации форм в Laravel 5.2
Алан Тьюринг посадил семя, которое в настоящее время выросло в совершенно новую отрасль информационных технологий, известную как искусственный интеллект. С тех пор боты стали более умными и это привело нас к проблеме фильтрации трафика на органический и синтетический. Боты могут быть использованы для рассылки впечатляющей ложной рекламы или спама на каком-либо веб-сайте. Для преодоления этих проблемы, разработчики по всему миру придумали множество способов держать ботов в узде.
Одним из способов фильтрации трафика является использование reCAPTCHA. Это обратный Тест Тьюринга, разграничивающий ботов и реальных людей. reCAPTCHA - это улучшенная версия некогда известного инструмента CAPTCHA, который был приобретён Google.
Это сочетание знаний, основанных на распознавании и интерпретации выбранного человеком ответа. Методика заключается в машинном обучении на больших массивах данных взаимодействия человека с сетью Google, а взаимодействие бота и человека с сетью, как мы знаем, немного различается.

Итак, давайте узнаем, как использовать Google reCAPTCHA в Laravel, для проверки своих форм.

После этого внесите изменения в файл “.env”:

Когда вы нажмёте кнопку “Я не робот”, у вас появится всплывающее окно с паззлом:

Итак, ребята, мы сделали это!
Ссылка на оригинальную статью
Одним из способов фильтрации трафика является использование reCAPTCHA. Это обратный Тест Тьюринга, разграничивающий ботов и реальных людей. reCAPTCHA - это улучшенная версия некогда известного инструмента CAPTCHA, который был приобретён Google.
Это сочетание знаний, основанных на распознавании и интерпретации выбранного человеком ответа. Методика заключается в машинном обучении на больших массивах данных взаимодействия человека с сетью Google, а взаимодействие бота и человека с сетью, как мы знаем, немного различается.

Итак, давайте узнаем, как использовать Google reCAPTCHA в Laravel, для проверки своих форм.
Предустановки
Требуется всего 2 вещи:- Вы должны иметь опыт работы с Laravel 5.2;
- Ваше приложение Laravel должно быть запущено на платформе Cloudways PHP. Однако, это необязательно.
Шаг 1: Установка необходимых пакетов
Давайте установим классы, необходимые для работы. Для установки пакетов я буду использовать Composer:$ composer requirelaravelcollective/html
$ composer requireanhskohbo/no-captchaШаг 2: Настройка конфигурации
Давайте отредактируем файл app.php:$ vim config/app.phpCollective\Html\HtmlServiceProvider::class,
Anhskohbo\NoCaptcha\NoCaptchaServiceProvider::class'Form'=>Collective\Html\FormFacade::class,
'Html'=>Collective\Html\HtmlFacade::class,Шаг 3: Установка секретного ключа
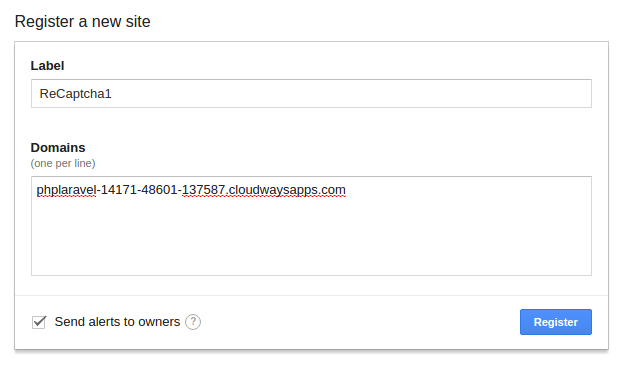
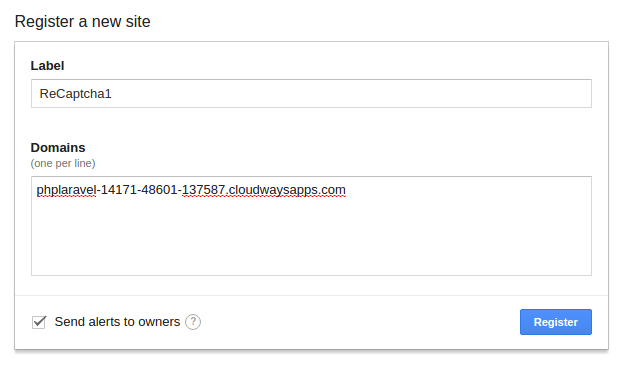
Теперь, давайте настроим наши секретные ключи. Перейдите по этой ссылке и введите свой адрес домена, как показано на рисунке ниже, чтобы получить ваш “secret key” и “site key”.
После этого внесите изменения в файл “.env”:
$ vim .envNOCAPTCHA_SECRET= [ВАШ СЕКРЕТНЫЙ КЛЮЧ]
NOCAPTCHA_SITEKEY= [ВАШ КЛЮЧ САЙТА]Шаг 4: Настройка роутинга
Теперь нам необходимо сделать некоторые изменения в маршрутизаторе:$ vim app/Http/routes.php<?php
Route::get('/',function() {
return view('files.captchaform');
});
Route::get('captcha-form-validation',array('as'=>'google.get-recaptcha-validation-form','uses'=>'FileController@getCaptchaForm')) ;
Route::post('captcha-form-validation',array('as'=>'google.post-recaptcha-validation','uses'=>'FileController@postCaptchaForm')) ;
?>Шаг 5: Создание контроллера
Давайте создадим следующий контроллер:$ vim app/Http/Controller/FileController.php?php
namespaceApp\Http\Controllers;
useApp\Http\Controllers\Controller;
useIlluminate\Support\Facades\View;
useIlluminate\Database\Eloquent\Model;
use DB;
classFileControllerextendsController
{
publicfunctiongetCaptchaForm(){
return view('files.captchaform');
}
publicfunctionpostCaptchaForm(Request $request){
$this->validate($request, [
'name'=>'required',
'email'=>'required|email',
'phone'=>'required|numeric|digits:10',
'details'=>'required',
'g-recaptcha-response'=>'required|captcha',
]);
}
}
?>Шаг 6: Создание шаблона
Теперь создадим пользовательский интерфейс для использования reCAPTCHA:$mkdir resources/views/files
$vim resources/views/files/captchaform.blade.php<head> <script src="https://www.google.com/recaptcha/api.js"></script></head>
<div class="panel panel-primary">
<div class="panel-heading">Google reCaptcha Validation</div>
<div class="panel-body">
<div class="row">
<div class="col-xs-12 col-sm-12 col-md-6 col-md-offset-3">
{!!Form::open(array('route'=>'google.post-recaptcha-validation','method'=>'POST','files'=>true,'id'=>'myform'))!!}
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Name:</strong>
{!!Form::text('name',null, array('placeholder'=>'Name','class'=>'form-control'))!!}
{!! $errors->first('name','<p class="alert alert-danger">:message</p>')!!}
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Email:</strong>
{!!Form::text('email',null, array('placeholder'=>'Email','class'=>'form-control'))!!}
{!! $errors->first('email','<p class="alert alert-danger">:message</p>')!!}
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Phone:</strong>
{!!Form::text('phone',null, array('placeholder'=>'Mobile No','class'=>'form-control'))!!}
{!! $errors->first('phone','<p class="alert alert-danger">:message</p>')!!}
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Details:</strong>
{!!Form::textarea('details',null, array('placeholder'=>'Details','class'=>'form-control','style'=>'height:100px'))!!}
{!! $errors->first('details','<p class="alert alert-danger">:message</p>')!!}
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Captcha:</strong>
{!! app('captcha')->display()!!}
{!! $errors->first('g-recaptcha-response','<p class="alert alert-danger">:message</p>')!!}
</div>
</div>
<divclass="col-xs-12 col-sm-12 col-md-12 text-center">
<buttontype="submit"class="btnbtn-primary">Submit</button>
</div>
{!!Form::close()!!}
</div>
</div>
</div>
</div>Шаг 7: Тестирование формы
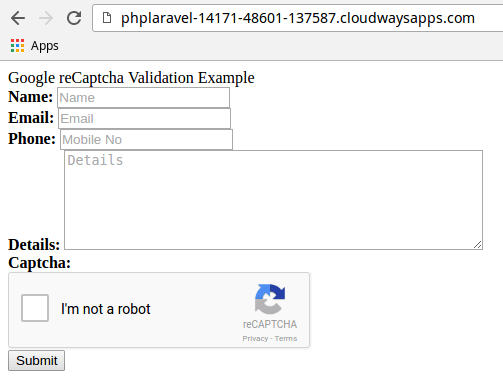
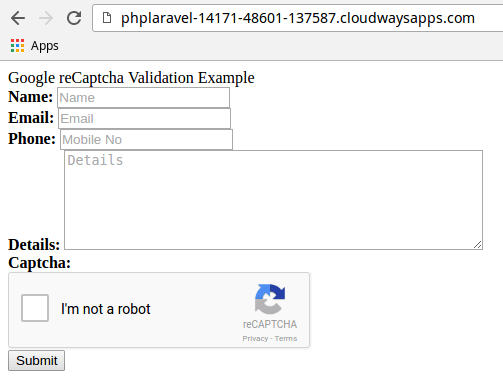
Давайте перейдём по ссылке на ваше приложение и посмотрим, работает ли у нас reCAPTCHA. Должно получиться что-то вроде этого:
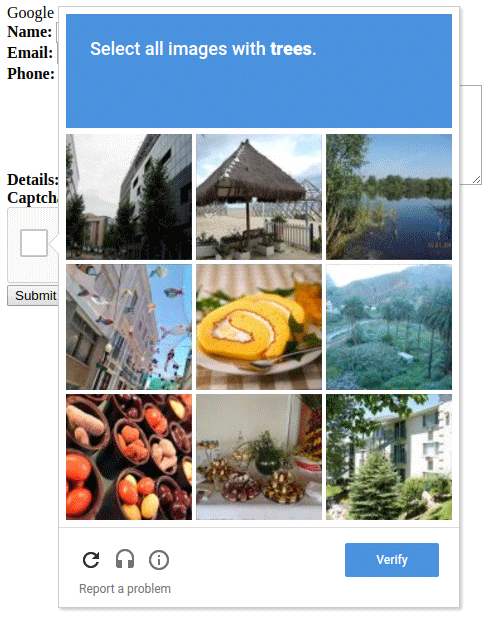
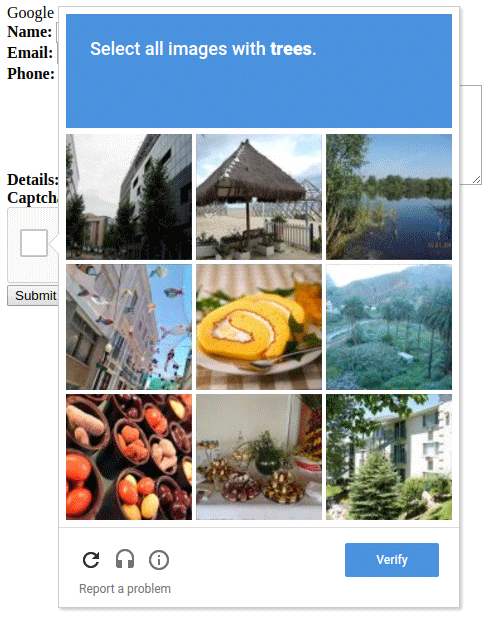
Когда вы нажмёте кнопку “Я не робот”, у вас появится всплывающее окно с паззлом:

Итак, ребята, мы сделали это!
Ссылка на оригинальную статью
